現在很多網站都會採用所謂的 CAPTCHA 驗證機制,主要是為了保護網站不被機器人/自動化程式干擾,及降低被暴力破解的可能;而 Exchange OWA 同樣可以利用 Google 提供的 reCAPTCHA 服務,在頁面上加入圖形驗證來提高防護。
本文的技術來源是參考國外 Lee Derbyshire 的部落格文章 - Adding no captcha reCAPTCHA Validation To Your Outlook Web App Forms Based Authentication Logon Page,但該資訊僅針對 Exchange 2010 的環境。由於 Exchange 2010 即將超出微軟支援週期,預期目前主流應該是 Exchange 2013 以上,所以我在這以 Exchange 2013 做登入頁面的修改說明,並測試確認可以達到目標。
[2017.11.02 更新] 經測試確認,Exchange 2016 同樣適用此文
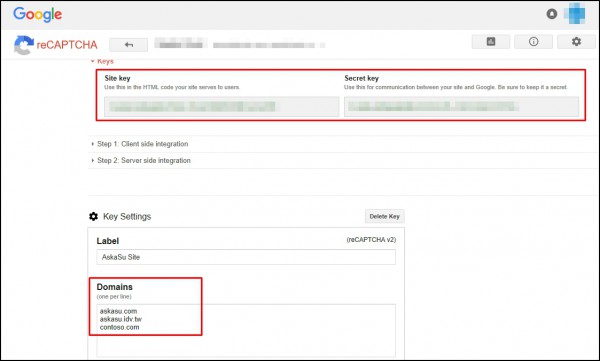
因為在 Exchange OWA 加上的圖形驗證,是使用 Google 的 reCAPTCHA 服務,請先搜尋及參考網路相關文章申請 Google reCAPTCHA,這邊就不寫文贅述。
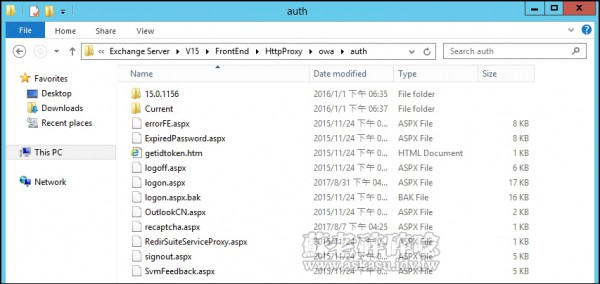
完成 reCAPTCHA 設定並取得 Key 後,到 Exchange 主機參考下面目錄位置新增一個空白檔案,假設名為「recaptcha.aspx」。
ExchangeInstallPath\FrontEnd\HttpProxy\owa\auth
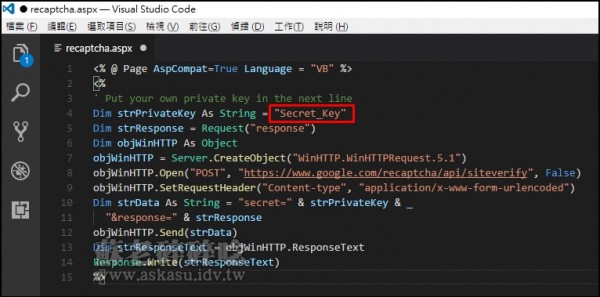
並編輯這個檔案,貼入下面內容。
請注意!!! 務必將註冊 reCAPTCHA 服務所取得的「Secret Key」,取代內容中的「6Le.....」。
<% @ Page AspCompat=True Language = "VB" %>
<%
' Put your own private key in the next line
Dim strPrivateKey As String = "6Le....."
Dim strResponse = Request("response")
Dim objWinHTTP As Object
objWinHTTP = Server.CreateObject("WinHTTP.WinHTTPRequest.5.1")
objWinHTTP.Open("POST", "https://www.google.com/recaptcha/api/siteverify", False)
objWinHTTP.SetRequestHeader("Content-type", "application/x-www-form-urlencoded")
Dim strData As String = "secret=" & strPrivateKey & _
"&response=" & strResponse
objWinHTTP.Send(strData)
Dim strResponseText = objWinHTTP.ResponseText
Response.Write(strResponseText)
%>
接著在同樣的目錄位置,參考以下步驟及資訊,依序對目錄中的 logon.aspx 進行編修 (建議修改前,對原 logon.aspx 做備份):
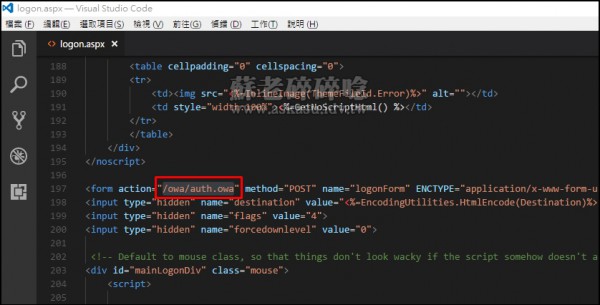
A. 在 logon.aspx 尋找這段
form action="/owa/auth.owa" method="POST" name="logonForm"
修改 action 的內容為空,主要避免使用者或機器人直接觸發 Enter/Return 做提交表單的動作。
form action="" method="POST" name="logonForm"
B. 在 logon.aspx 尋找這段
<div><input id="passwordText"
在這行的後面加入以下內容
請注意!!! 務必將註冊 reCAPTCHA 服務所取得的「Site Key」,取代內容中的「6Le.....」。
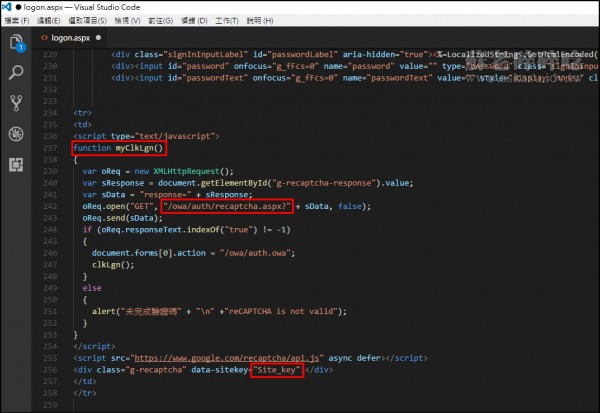
<tr>
<td>
<script type="text/javascript">
function myClkLgn()
{
var oReq = new XMLHttpRequest();
var sResponse = document.getElementById("g-recaptcha-response").value;
var sData = "response=" + sResponse;
oReq.open("GET", "/owa/auth/recaptcha.aspx?" + sData, false);
oReq.send(sData);
if (oReq.responseText.indexOf("true") != -1)
{
document.forms[0].action = "/owa/auth.owa";
clkLgn();
}
else
{
alert("未完成驗證碼" + "\n" +"reCAPTCHA is not valid");
}
}
</script>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<div class="g-recaptcha" data-sitekey="6Le....."></div>
</td>
</tr>
若先前建立的自訂檔案,名稱並不是「recaptcha.aspx」,請找到下面這段修改為對應名稱。
oReq.open("GET", "/owa/auth/recaptcha.aspx?" + sData, false);
若是想修改未完成圖形驗證的提示訊息,請找到下面這段進行修改。
其中的「\n」是換行字符
alert("未完成驗證碼" + "\n" +"reCAPTCHA is not valid");
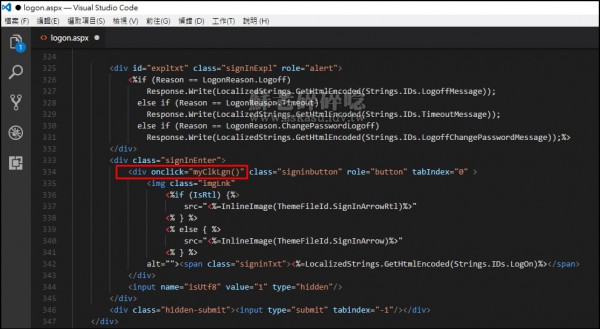
C. 在 logon.aspx 尋找這段
<div onclick="clkLgn()" class="signinbutton" role="button" tabIndex="0" >
其中 onclick 的「clkLgn」,修改對應為上一步驟的 JavaScript Function 名稱「myClkLgn」。(請留意大小寫)
<div onclick="myClkLgn()" class="signinbutton" role="button" tabIndex="0" >
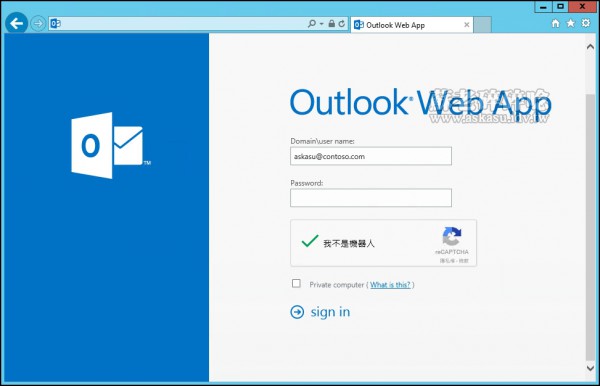
完成上述三項的修改並儲存,直接重整 OWA 頁面,無需做 IIS 服務重啟,就會看到 Google reCAPTCHA 圖形驗證出現了。
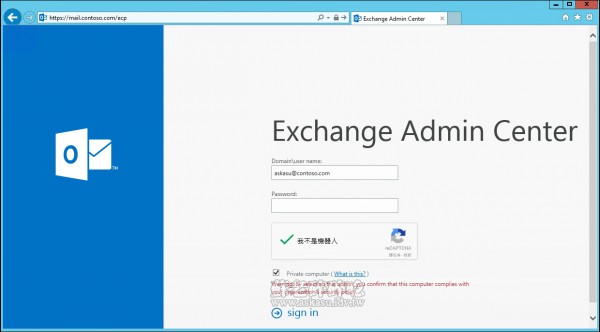
這部分的修改,不僅對 OWA 頁面有效果,若 Exchange Admin Center 後臺登入也是採用表單型驗證,也同樣能在 EAC 頁面看到圖形驗證。

此外,以下是一些我自己在亂玩設定及測試過程,分享可能會遇到的狀況或疑問做說明:
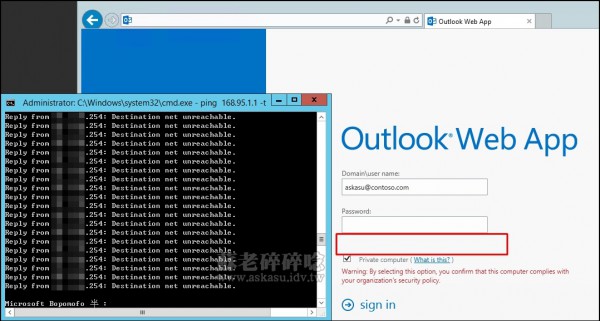
1. Exchange 主機對外網路斷線是否會影響登入?
外部使用者此時本來就無法連線到 OWA,但企業內部使用者仍然可以正常登入存取 OWA,即便無法從外部網路取得 Google reCAPTCHA 的驗證圖形。

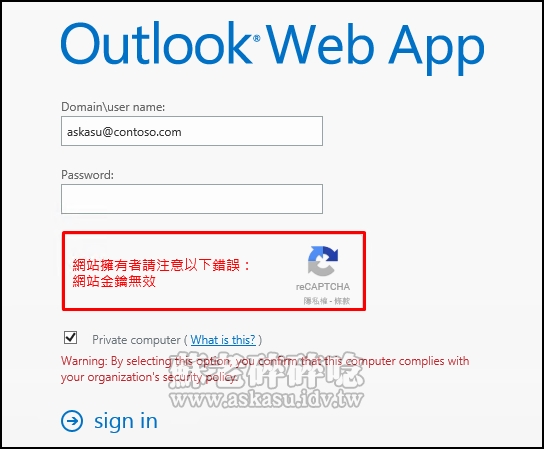
2. 登入頁面的圖形驗證出現「網站擁有者請注意以下錯誤:網站金鑰無效」
請檢查 Site Key 與 Secret Key 是否錯置,或使用錯誤的 Key。

3. Exchange 2013 OWA 登入使用 Enter 鍵不會觸發驗證碼完成與否的檢查
目前測試有發現這樣的問題,準備與集英信誠的開發團隊討論改寫。如後續有完成,屆時再補充分享。
最後要再提醒的是,Exchange OWA / EAC 頁面有了 Google reCAPTCHA 圖形驗證只是「提高」防護,不可能完全阻擋駭客的惡意攻擊。我認為,確實定期做好 Windows Update 更新以修補系統漏洞,才是真的有效減少資安威脅的方式。








請問enter有結果了嗎?
我很期待
因為就剩下那一步了
有的,後來有請集英信誠的開發團隊協助,會找時間整理後把他分享出來
期待enter結果 T 0 T
期待enter結果 T 0 T
Any further development on the above??
Hi Andy
There is no further development from my end after posting, and I haven't test it from Exchange Server 2019. About the function of Enter key in it, the MentorTrust Developers has completed the development, but I could not share it to public.
請問老師:這個套用在 Exchange Server 2019 可行嗎?我設定了但會出現 「網站擁有者請注意以下錯誤:網站金鑰無效」,我確定 Site Key 與 Secret Key 是沒有放錯的。
成功了!!試了各種方式!
在這邊完成了
非常謝謝您留下教學紀錄